
Tổng Hợp Câu Hỏi Lập Trình Mobile - HK231 - Mã 1000 Miễn Phí Có Đáp Án
Từ khoá: lập trình Mobile câu hỏi lập trình Mobile HK231 mã 1000 miễn phí có đáp án ôn thi lập trình tài liệu học tập đề thi lập trình Mobile ôn luyện lập trình học tập hiệu quả
Số câu hỏi: 60 câuSố mã đề: 1 đềThời gian: 1 giờ
80,016 lượt xem 6,145 lượt làm bài
Xem trước nội dung:

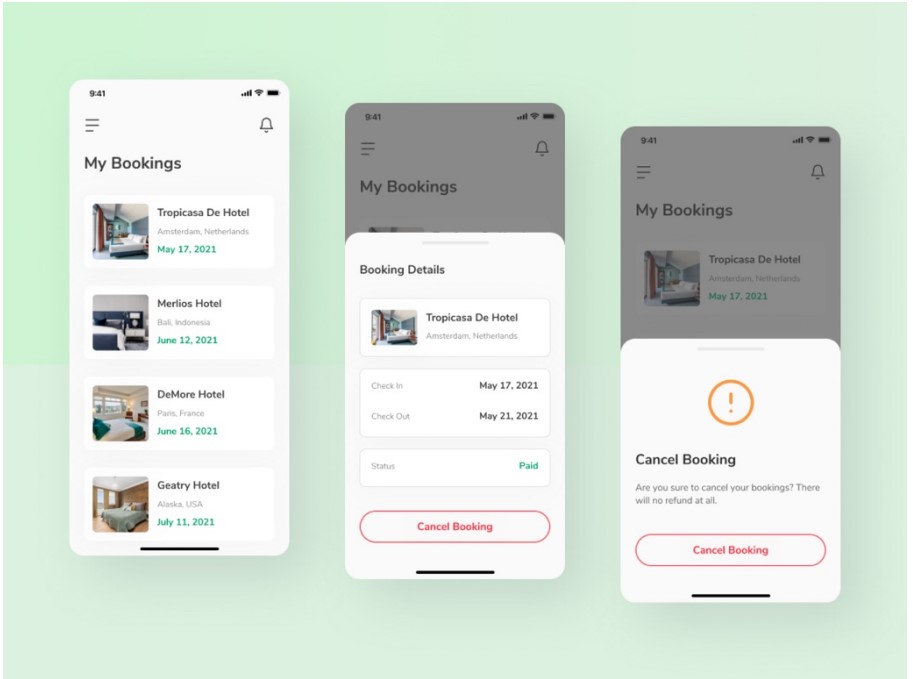
- 1. Tối giản dữ liệu (decluttering).
- 2. Nhấn mạnh thông tin quan trọng.
- 3. Chia nhỏ các bước thực hiện.
- 4. Giảm thiểu thông tin nhập từ người dùng.

Đề thi tương tự
7 mã đề 170 câu hỏi 1 giờ
13,634 xem1,049 thi
5 mã đề 188 câu hỏi 1 giờ
91,425 xem7,021 thi
1 mã đề 20 câu hỏi 1 giờ
13,184 xem1,008 thi
2 mã đề 88 câu hỏi 1 giờ
91,700 xem7,057 thi
1 mã đề 40 câu hỏi 1 giờ
91,310 xem7,014 thi
3 mã đề 108 câu hỏi 1 giờ
15,590 xem1,194 thi
4 mã đề 182 câu hỏi 1 giờ
34,176 xem2,622 thi
6 mã đề 202 câu hỏi 1 giờ
74,314 xem5,713 thi
8 mã đề 300 câu hỏi 1 giờ
142,072 xem10,916 thi
